[最も欲しかった] ios フォントサイズ ガイドライン 278555-Ios フォントサイズ ガイドライン
2211 画像で文字を使用する時は、文字フォント・サイズ・コントラストなどを考慮する 2212 スタイルシートで文字サイズを指定しない 21 2213 背景色を統一する 22ダイナミックタイプ ios フォント サイズ ガイドライン 固定数のステップにスナップするUISlider(iOS 7の設定アプリのテキストサイズなど) (3)Web サイト上の Control Algorithm Modeling Guidelines Using MATLAB, Simulink, and Stateflow を参照)。 Ra で導入 ×

Iosのuiガイドライン Human Interface Guidelines を読んでみる Part5 Laptrinhx
Ios フォントサイズ ガイドライン
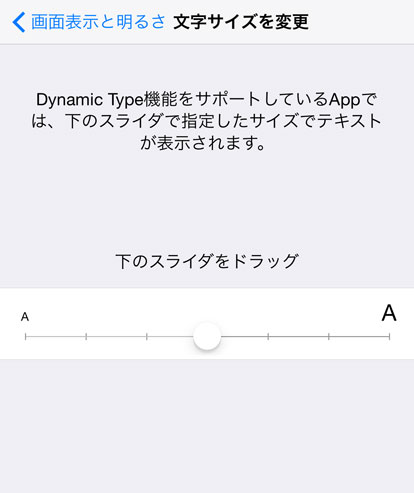
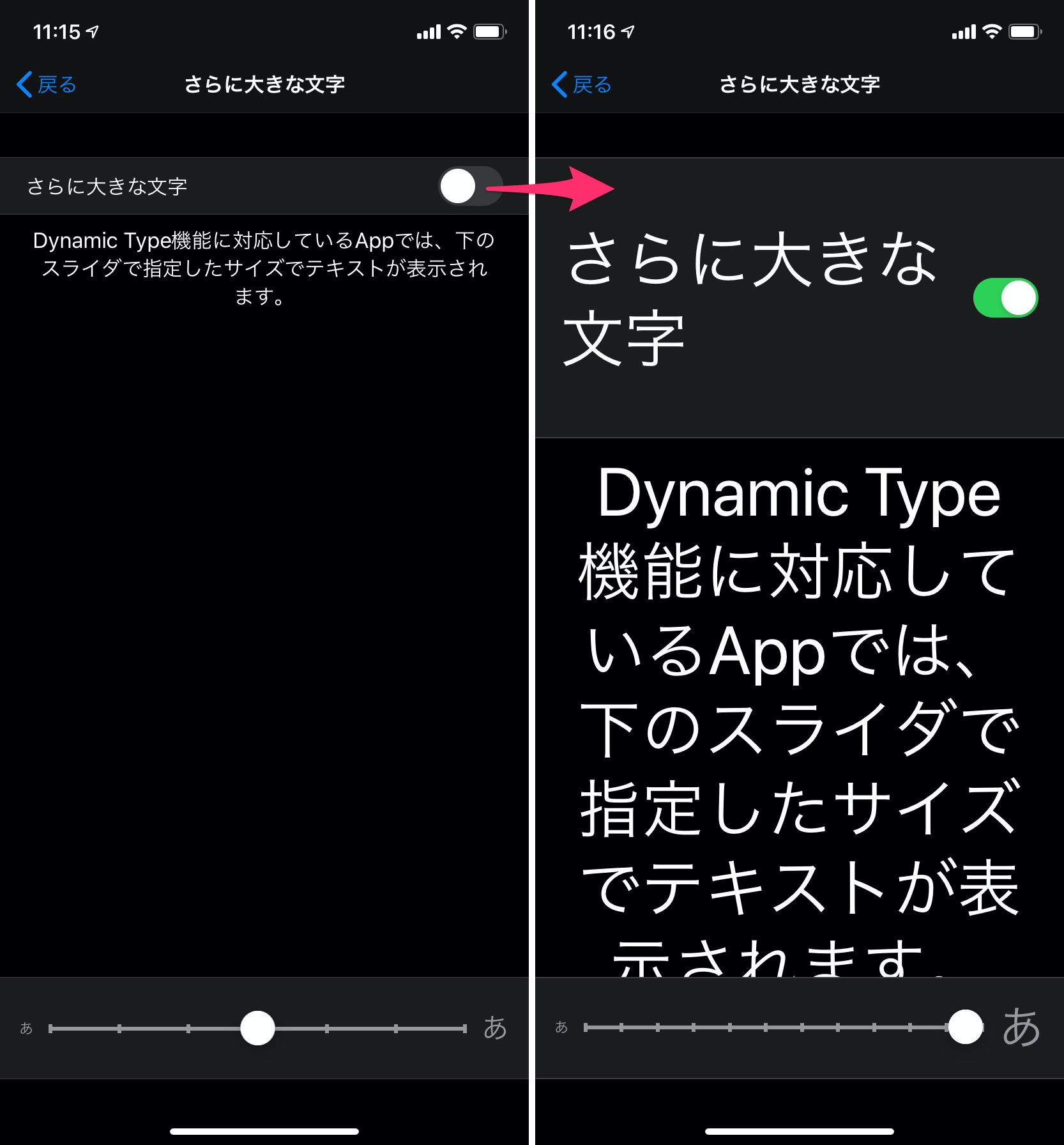
Ios フォントサイズ ガイドライン-IOS 14の新機能 設定して使ってみる さらに大きな文字 「さらに大きな文字」をオンにしてから、「フォントサイズ 」スライダを使用してテキストサイズを調整します。 「設定」、「カレンダー」、「連絡先」、「メール」、「メッセージ」、「メモ」などDynamic Typeに対応しているAppではまた、フォントファミリーは、UIFontFamilyNamesで列挙できます。 下記のコードは、iOS端末で利用可能なフォントをすべて列挙したものです。 public override void Draw(CGRect rect) { baseDraw(rect);




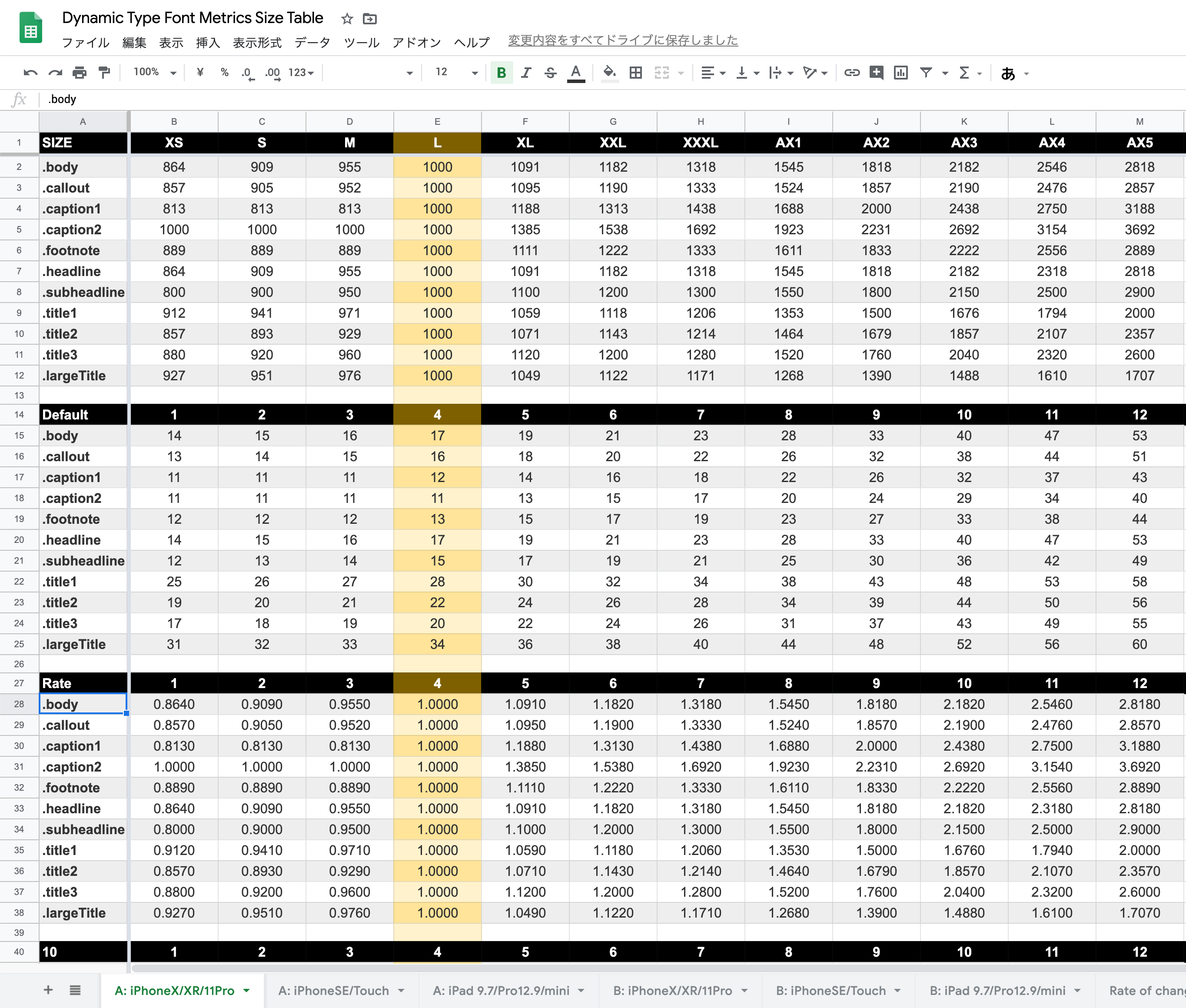
Iosのdynamic Typeについて Qiita
Outlook for Android Outlook for iOS その他 簡易表示 デバイスの設定でフォント サイズを変更すると、アプリはそのサイズのフォントに調整されます。 フォント サイズを変更するには、Android の設定 >Const int h = 15;この iOS プラットフォーム固有の設定により、名前付きフォントサイズのアクセシビリティスケーリングが無効になります。 This iOS platformspecific disables accessibility scaling for named font sizes これは、バインド可能なプロパティをに設定することによって XAML で使用され ApplicationEnableAccessibilityScalingForNamedFontSizes false ます。
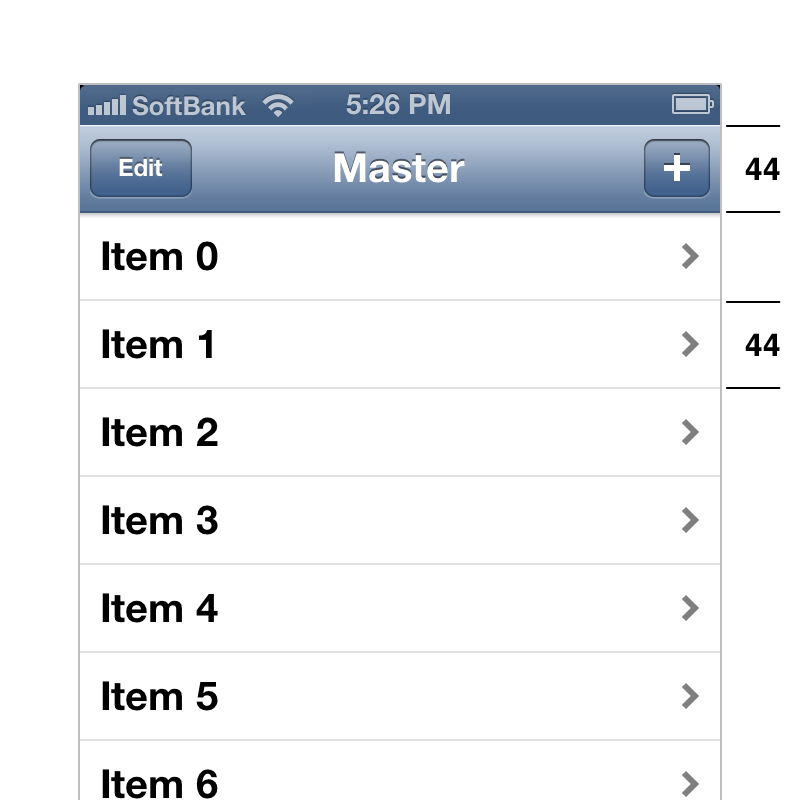
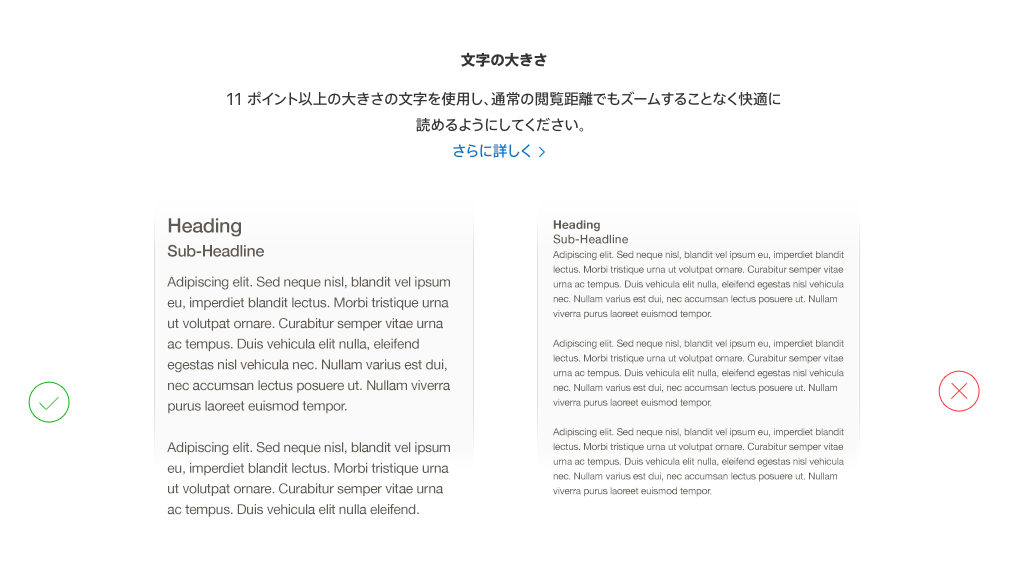
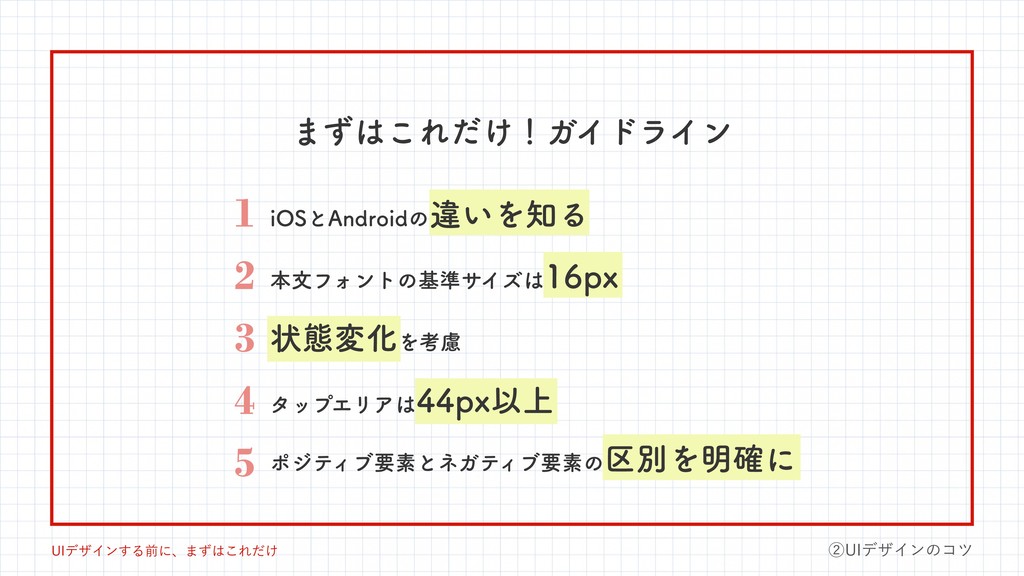
CC/BCCテンプレートの作成が可能になったメールクライアント「Spark for Mac/iOS v26」がリリース。iOS版はダイナミックフォントに対応し、アクセシビリティでフォントサイズが変更可能に。 AAPL Ch//フォントのサイズ(12pt) const int x = ;タップのターゲット コントロール要素は44x44ポイント以上の大きさで作成し、指でも正確に タップ できるようにしてください。 さらに詳しく(英語) 44x44ポイント以上
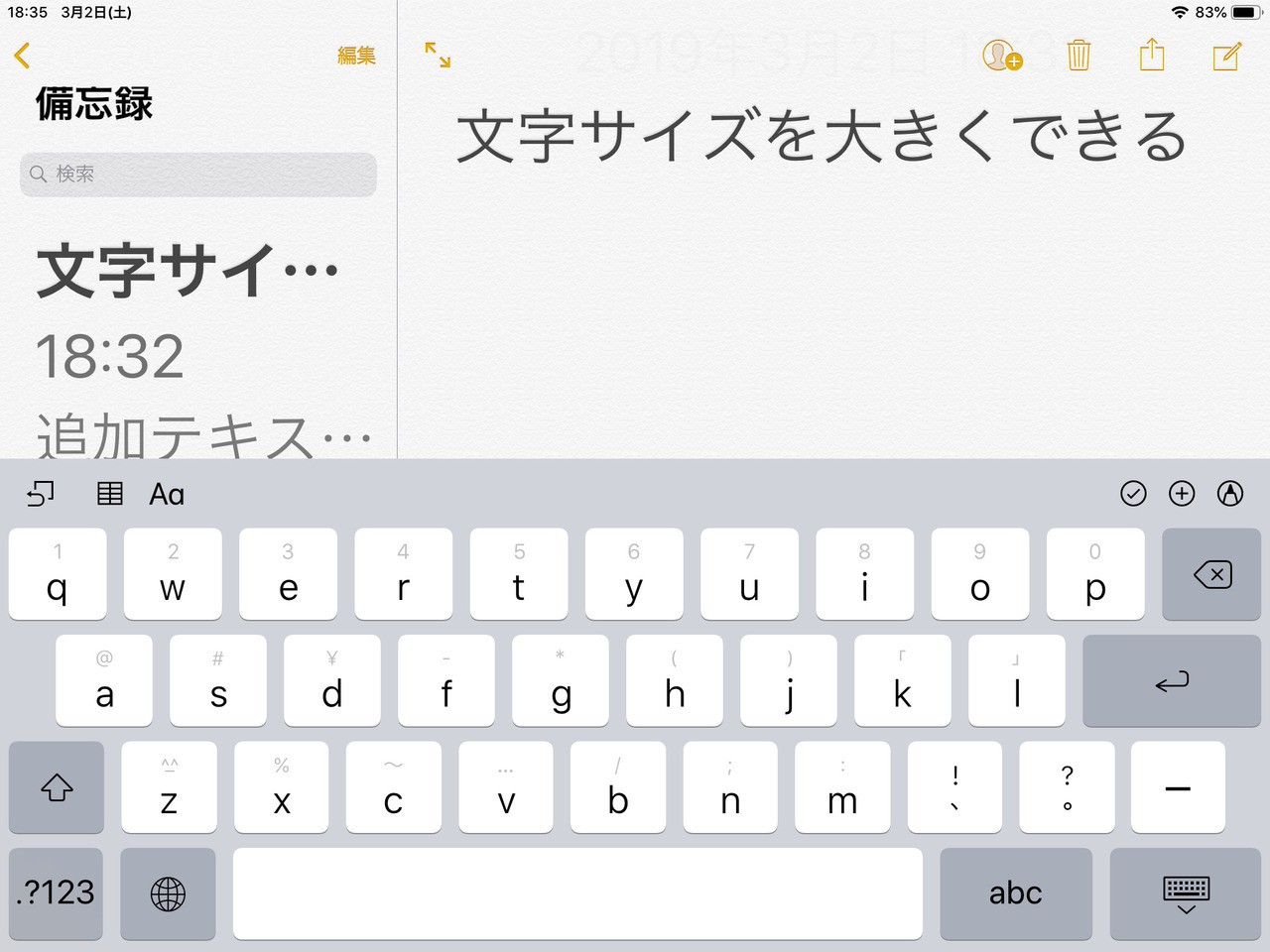
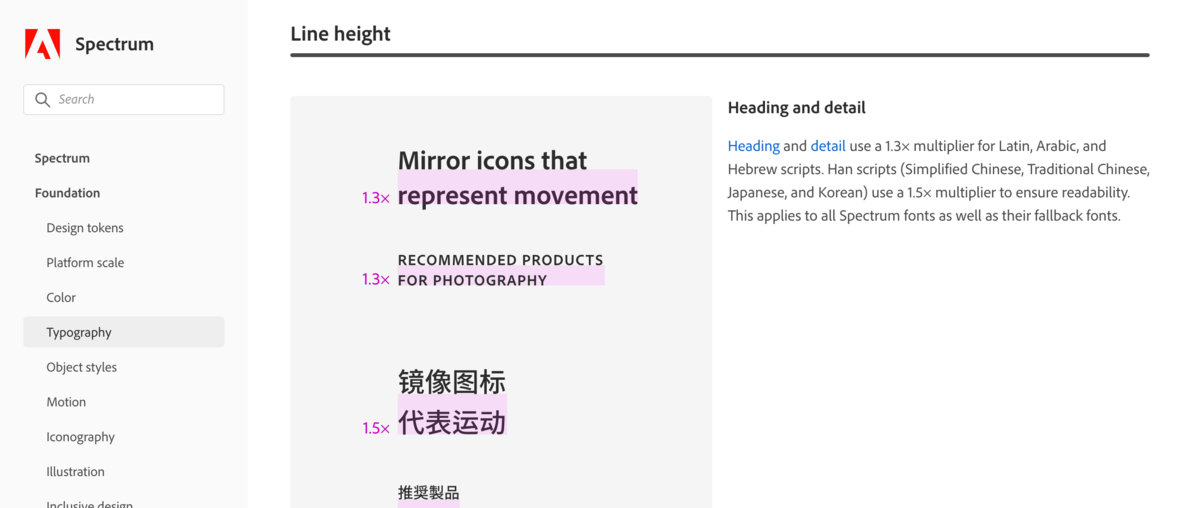
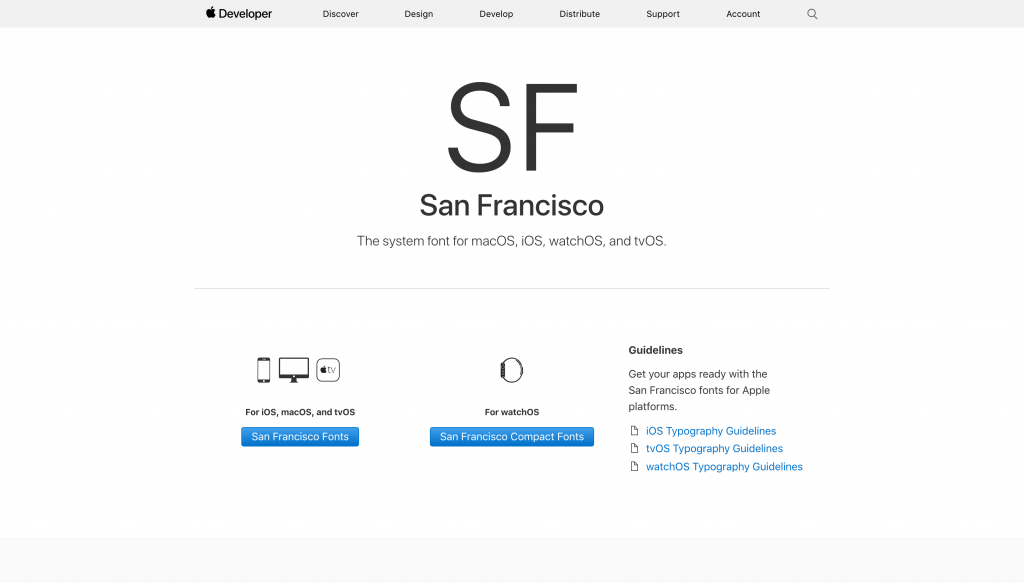
IOS「メモ」アプリ徹底使いこなし (3) 太字・箇条書き・チェックリストを使いこなす方法 1603 著者:笠井美史乃 URLをコピー iiPhoneの遷移ラベルとコメントの フォント サイズ JMAAB ガイドライン db_0043 (MathWorks ®IOSの標準フォントはSystem Fontで、具体的にはSF(San Francisco)である。 サイズによって、SF Pro TextとSF Pro Displayが置き換わり、またトラッキングの値も変わる。 この辺は、さすがApple、細かいこだわりを感じる。 詳細は Human Interface GuidelinesのTypography に記載されているのだけど、それは欧文についてだけだ。 SF Fontには、当然ながら和文はない。 では、Xcode




Iosデザインガイドラインをもとにuiデザイン トマシープが学ぶ




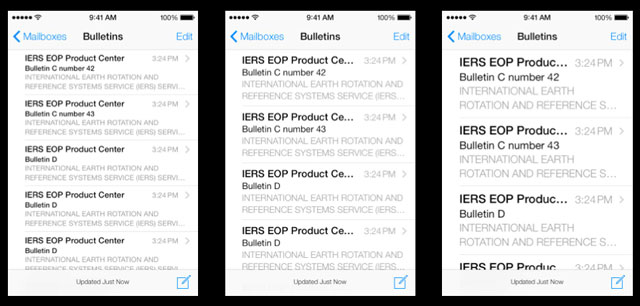
Ios Dynamic Type 設定アプリでの文字サイズ設定と画面表示サイズの関係
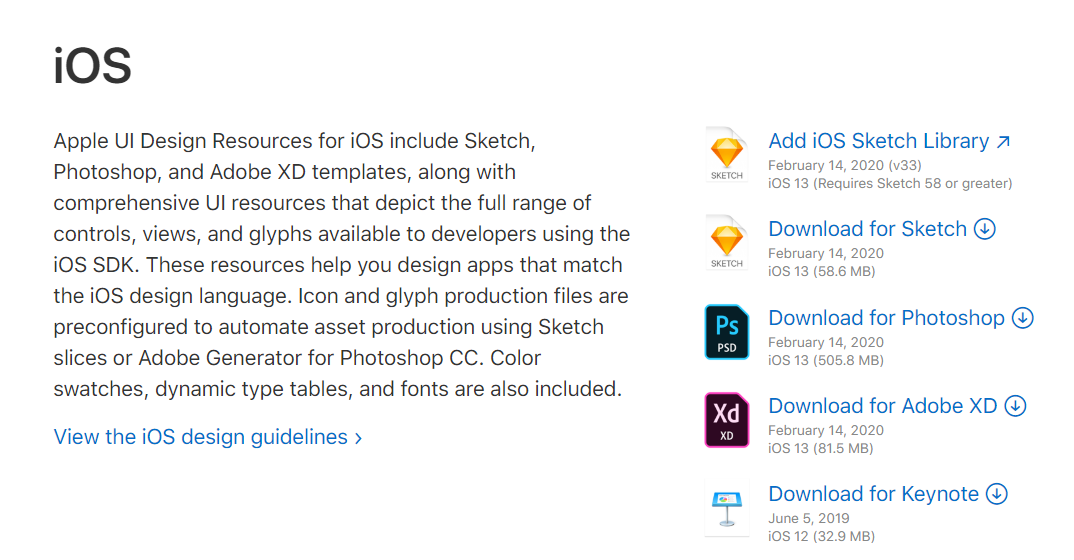
MATLAB コマンド 次の MATLAB コマンドに対応するリンクがクリックされました。 コマンドを MATLAB コマンドコンテンツ制作ガイドライン:2 情報を見やすくするために 目次 はじめに;AI ファイルを開くと ↓ のような感じでベクター素材を活用することができます(ちなみに Roboto フォントのインストールが必要)。捗りますね! ステッカーシート 各コンポーネントのデザインガイドラインのページが AI ファイルで提供されています。これを元に自分のアプリ用のコンポーネントを作ったりすることもでき、便利です。しかし、ファイルサイズが大きい




Ios 11やiphone Xのsketch用デザイン素材まとめ Web Design Trends




可読性の高い文章をデザインするポイント 前編 フォント 文字サイズ ビジネスとit活用に役立つ情報
フォントサイズ ユーザのフォントサイズ設定によって表示されるサイズが変えることが出来るspという単位がある 参考 YAM の 雑記帳 Android Dimension 単位;IOS iPhoneのフォントサイズを変更する方法 スポンサーリンク iOS Twitter Facebook はてブ Pocket LINE コピー iPhoneの画面に表示される文字のサイズが、人によって「小さすぎる」と言う場合には「大きくする」と言った設定が可能です。もちろん、逆に「文字を小さくする」こともApple社は『iOSヒューマンインターフェイスガイドライン またフォントだけではなく、サイズ、行間、文字間、他オブジェクト要素との配置も綿密に定められています。 (他オブジェクト要素との整列に関する図) Icon 『Microsoft Design』におけるアイコンは、32×32ピクセルを元に、幾何学的形状




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design




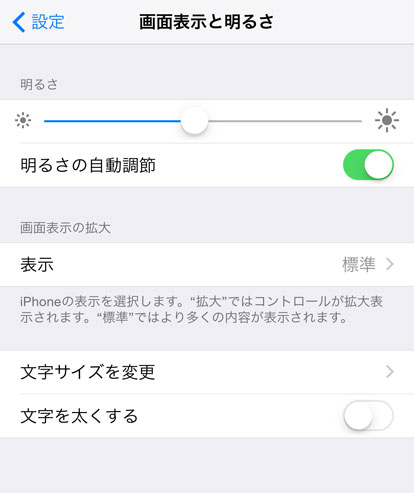
Tips Iosの文字サイズを大きくする方法 ソフトアンテナブログ
Iosデザインガイドライン最適化されたアップルの最強フォントsfとはタイポグラフィ和訳 デザインの重要な要素の一つである タイポグラフィ についての iOS デザイン ガイドラインIOS向けのアプリのデザインについては、アップルがガイドライン「iOS Human Interface Guidelines」(HIG)を公開しています。 HIGの内容を読み込みコメント(0) 投稿 11年7月25日 1538;




Iosのdynamic Typeによる文字サイズのアクセシビリティ対応 Spinners Inc



スマートフォンサイトのガイドラインについて フォント編 Zizo Design ノート
フォントサイズ iOS 最小サイズは11pt、和文の場合は13ptが推奨です。 Android 標準のフォントサイズは14spです。 英語の場合なので、日本語だと少し大きいのかもしれません。読みやすさをみて判断が必要です。 フォントファミリー iOSConst int size = 10;IOS 5では、UIAppearanceプロキシを使用することで可能と思われます。 UILabel appearance setFont UIFont fontWithName@YourFontName size170;




Lineログインボタン デザインガイドライン Line Developers




アプリ開発に携わる初級デザイナーなら知っておきたい Iosアプリのデフォルトui ブログ Sinap 株式会社シナップ
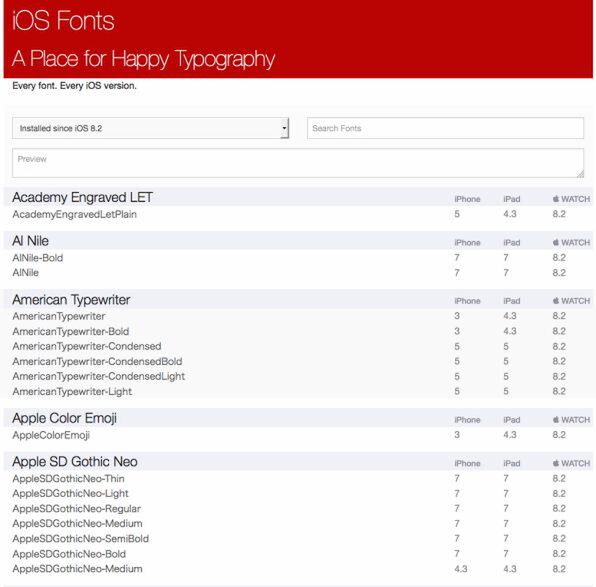
また、「iOSのSafariでなぜか特定のfontsize(11px、10px、9px)のときだけマルチバイトの幅計算がおかしいのか、折り返し位置がずれる」 という問題も報告されています。 回避するには、該当要素に letterspacing 0001em;注 フォントサイズを px で定義すると、ブラウザーによってはユーザーがフォントサイズを変更することができないため、アクセシブルではありません。例えば、弱視の人は、ウェブデザイナーが選んだサイズより大きなフォントにしたがるかもしれません。こうした配慮のあるデザインをしバージョン別でわかるiOSで使えるフォント一覧「iOS Fonts」 開発に役立つ便利ツール・サイト iOSアプリの開発でシステムフォント以外を利用したい場合はフォント名を直接指定する必要があります。 ですが、iOSのバージョンによって使えないフォントがあったり、そもそもフォント名自体がわからなかったりとなかなか面倒。 「iOS Fonts」という




Iosデザインガイドラインをもとにuiデザイン トマシープが学ぶ




Iosデザインガイドライン 最適化されたアップルの最強フォントsfとは タイポグラフィ和訳 ゼイリブ株式会社
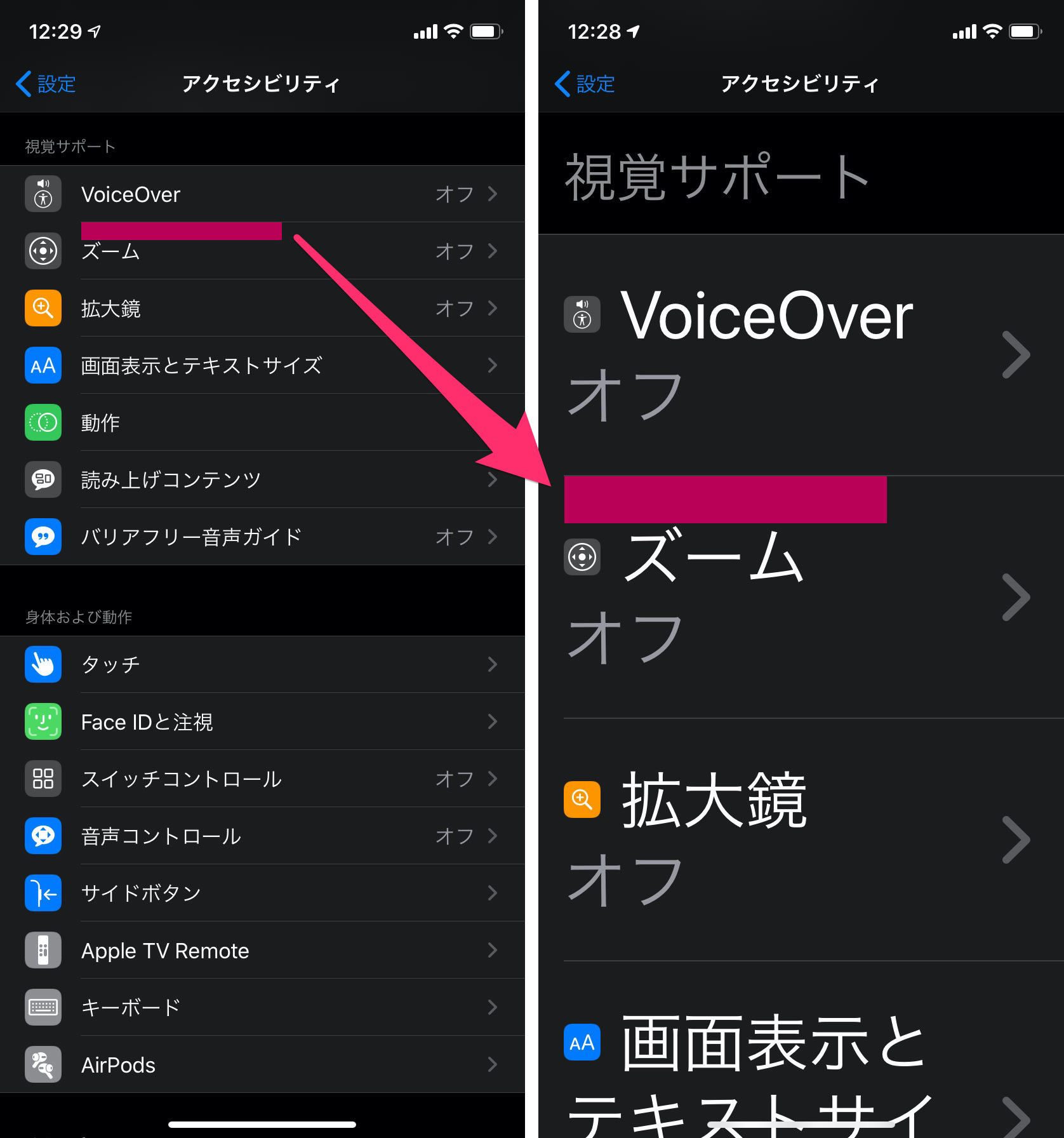
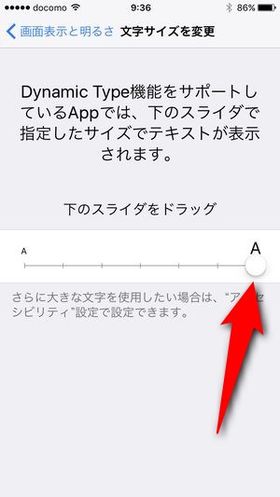
IOS, OS X には SF、Watch には SF Compact というフォントが使われています。これらの違いは o や e のような文字の縦線部分を、丸ませているかSF Symbols 2 の紹介 SF Symbols 2 は2,400種類を超えるカスタマイズ可能なシンボルを提供し、macOS、iOS、watchOS、tvOSのシステムフォントである San Francisco と シームレス に統合する デザイン になっています。 SF Symbolsの利用方法を学ぶ (英語) SF Symbols Appをダウンロードフォントをさらに大きく表示する 「設定」>「アクセシビリティ」の順に選択し、「画面表示とテキストサイズ」を選択します。 「さらに大きな文字」をタップすると、通常よりさらに大きいフォントサイズを選択できるようになります。 スライダをドラッグして、好みのサイズを選択します。 テキストを大きくしすぎると、App の中のボタンやその他の機能を




Iosのdynamic Typeによる文字サイズのアクセシビリティ対応 Spinners Inc




Ascii Jp Photoshopでiphoneアプリのuiを作るための準備と設定
フォント に移動します。 次に、希望のフォント サイズを選択しますIOSインターフェイスガイドラインは、UI設計の聖典とも呼ばれています。 文字サイズやタップ領域など、感覚ではなく推奨される数値が明記されています。 ガイドラインをしっかり読み、モバイルファーストな設計をマスターしましょう。 そして、ふわふわした印象や「感覚」から卒業UILabel プロパティは、iOS 60以降では非推奨です。 minimumFontSize の代わりに minimumScaleFactor ます。 minimumFontSize/defaultFontSize を minimumScaleFactor 割り当てると、 minimumFontSize/defaultFontSize と同じ方法で動作します。 コードは以下の通りです 例として、フォントサイズは300です。 最小フォントサイズを1




Appleのガイドライン変更にいち早く対応 アプリ起動画面 スプラッシュ の仕様を変更しました Iosのみ Yappli




デザイナー向け ガイドラインとの向き合い方 Chatwork Creator S Note
This iOS platformspecific is used to scale the font size of an Entry to ensure that the inputted text fits in the control 添付プロパティを値に設定することにより、XAML で使用 EntryAdjustsFontSizeToFitWidth され boolean ます。 It's consumed in XAML by setting the EntryAdjustsFontSizeToFitWidth attached property to a boolean value XAMLデバイスフォントはiosやandroidに元から設定されているものでiphoneやandroidの設定画面などに使用されているフォントのことです。 iosだとヒラギノ角ゴシックなどが有名です。 こういうものです。 その他にもたくさんあるのですが今回は省略します! ↓こちらににiosのみですがデバIphone メール UILabel のテキストのベースラインを、iOS で異なるフォント サイズに合わせる方法 ios4 (3) 私はUILabelsのテキストのベースラインを整列させる必要があります。 私が現在行っていることは、テキストを含むUILabelsのベースラインを整列させていることです2つのラベルのテキスト




ソシオメディア Iphone の当たり判定を検証した




保存版 Ios 7のインターフェイスやアイコンを作成するのに役立つデザイン用の素材 チートシートのまとめ コリス
フォントサイズはコード側で変更してくれるので、実際実行した画面を並べてみます。どの画面でも同じように表示されてます。 (5S、6S、6S plusの順、拡大したい場合は画像をクリックして下さい) 画面サイズに応じてUILabelのサイズ、フォントのサイズ、行間が変化しているのがわかると思いVar y = 0;




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design



The Type System Material Design




Buttons Sign In With Apple Human Interface Guidelines Apple Developer



初心者必見 見やすくて使いやすいスマホサイトを制作する5つのコツ Ajike Switch




Ios 久々のリジェクト Unity Gamebox



1




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design




Iosのuiデザイン Ios13のデザインガイドライン 洗練されたデザインのアプリを作ろう Satorikublog




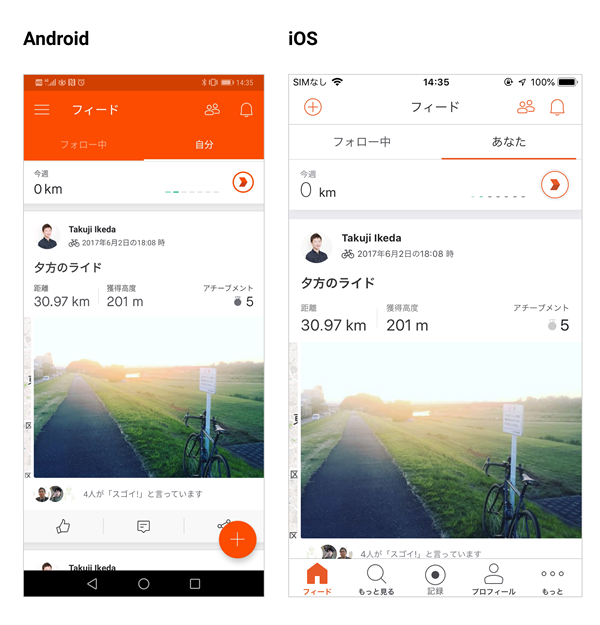
有名ios Androidアプリのuiデザイン比較まとめ ぽこしー 図解ビジネスアナリスト Note




デザインガイドラインって何 仕事百科 はたらくビビビット By Vivivit Inc




Iosのdynamic Typeによる文字サイズのアクセシビリティ対応 Spinners Inc




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design




Iosアプリで動的にフォントサイズを変更する Dynamic Type 新機能の実装法 Ios7yahoo リクナビnextジャーナル




21年度版 Iosアプリの審査リジェクトまとめ 東京のアプリ開発会社




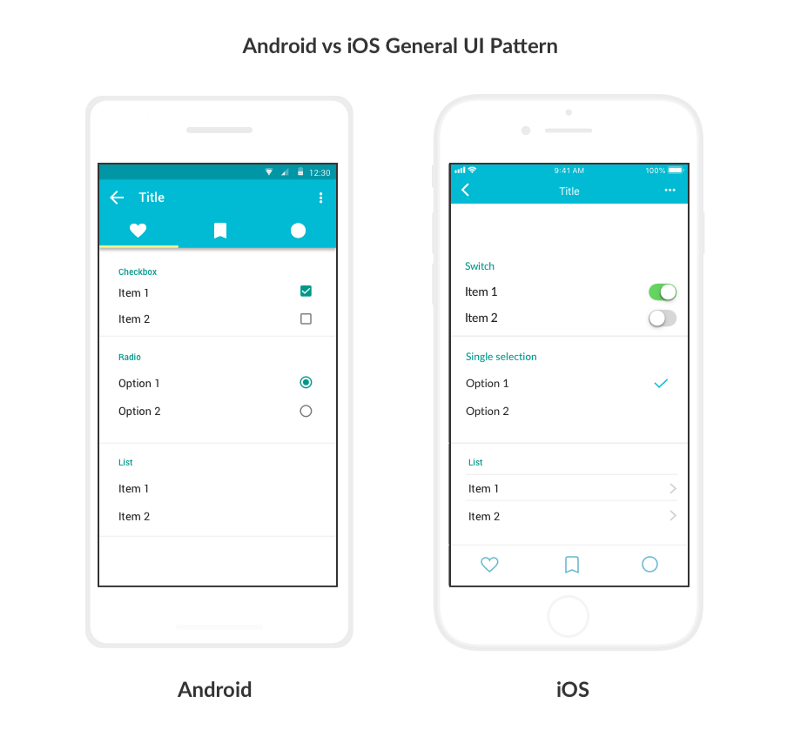
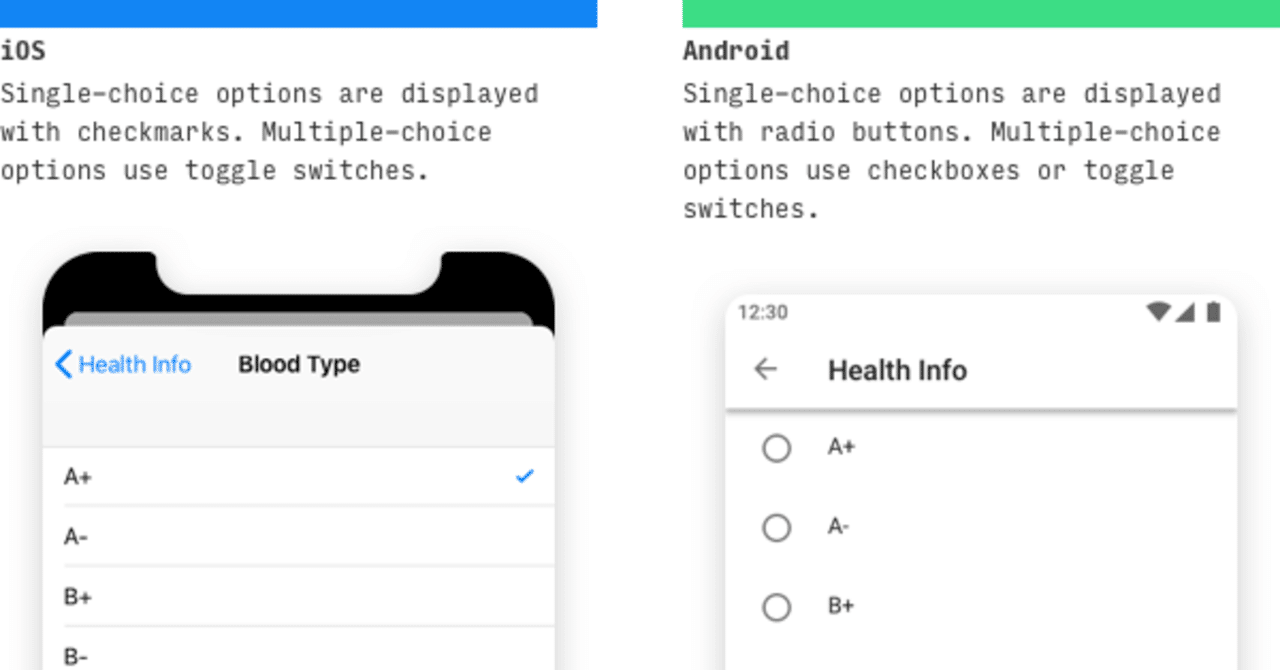
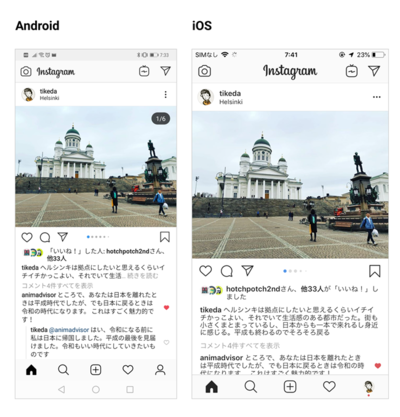
Androidとiosのuiの違いと共通点から両osに適したアプリ開発のために理解するべき点を考える Seleqt セレキュト Seleqt セレキュト



The Type System Material Design




Ios 11やiphone Xのsketch用デザイン素材まとめ Web Design Trends




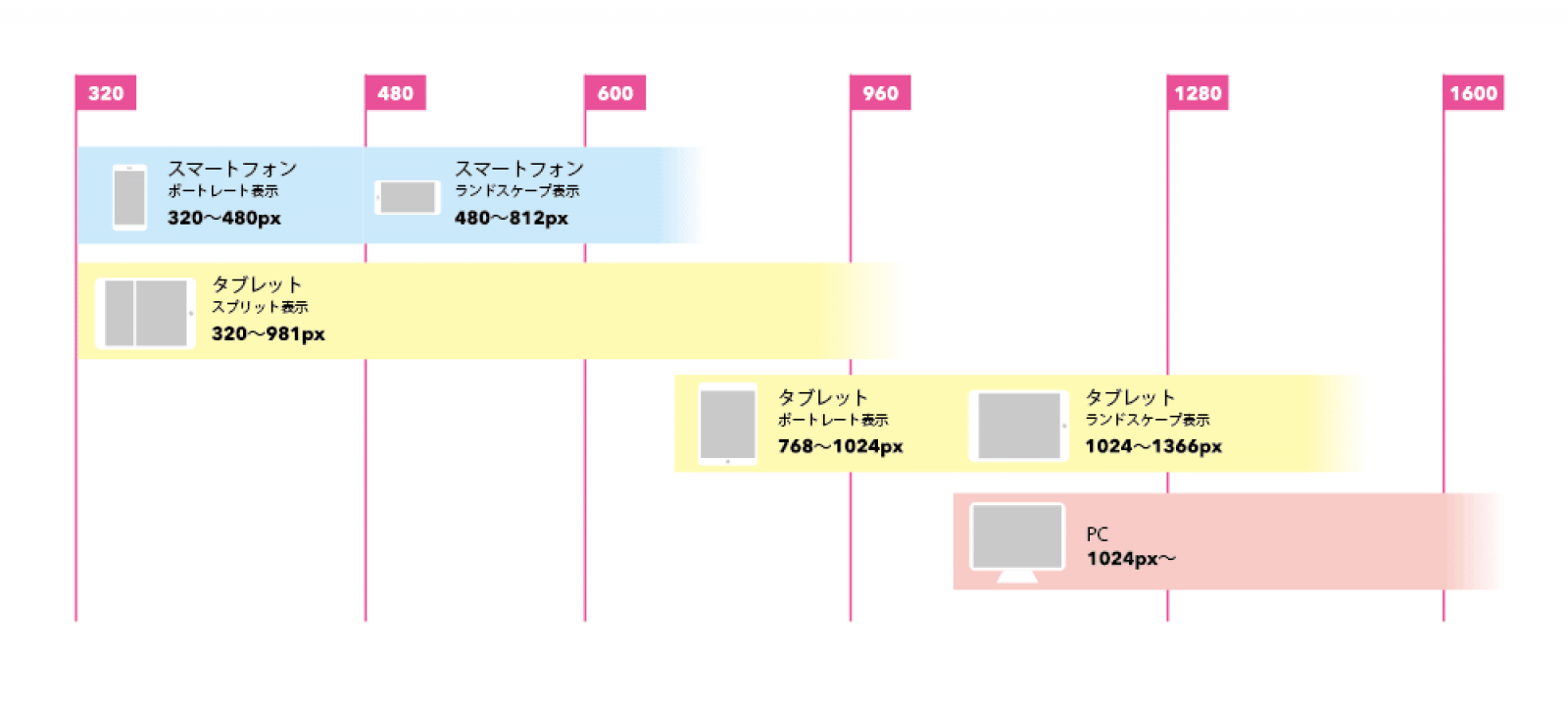
スマホのレイアウトデザイン テンプレート 左右余白などhtml画面ガイドライン デジマースブログ



読みやすいフォントサイズを考える ホームページ制作 Webサイト更新システム サイト職人cms




Ios Vs Android App Ui Designを読み解く 1 3 ナビゲーション編 せいぞう Note




デザインガイドラインって何 仕事百科 はたらくビビビット By Vivivit Inc




アプリ開発に携わる初級デザイナーなら知っておきたい Iosアプリのデフォルトui ブログ Sinap 株式会社シナップ




Columns Solus




Iosアプリ開発のためにヒューマンインターフェースガイドラインを参考にしつつapple製のアプリを観察する 対話型要素編 Qiita



Xcode で Ios アプリアイコンを設定する方法 Ios アプリの開発 Ios 開発入門




画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum




Ascii Jp Photoshopでiphoneアプリのuiを作るための準備と設定




Iosのdynamic Typeについて Qiita




Iosのuiガイドライン Human Interface Guidelines を読んでみる Part5 Laptrinhx




Ios Dynamic Type 設定アプリでの文字サイズ設定と画面表示サイズの関係




Macos Ios用ライティングアプリbywordが日本刀のような切れ味 Kotobato




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design




Iosとandroidのuiの違い のぐそんブログ




Androidとiosのuiの違いと共通点から両osに適したアプリ開発のために理解するべき点を考える Seleqt セレキュト Seleqt セレキュト




Iosのuiガイドライン Human Interface Guidelines を読んでみる Part5 Laptrinhx




Iosデザインガイドラインをもとにuiデザイン トマシープが学ぶ




Apple Googleに続くデザインガイドライン Microsoft Design について Dena Design




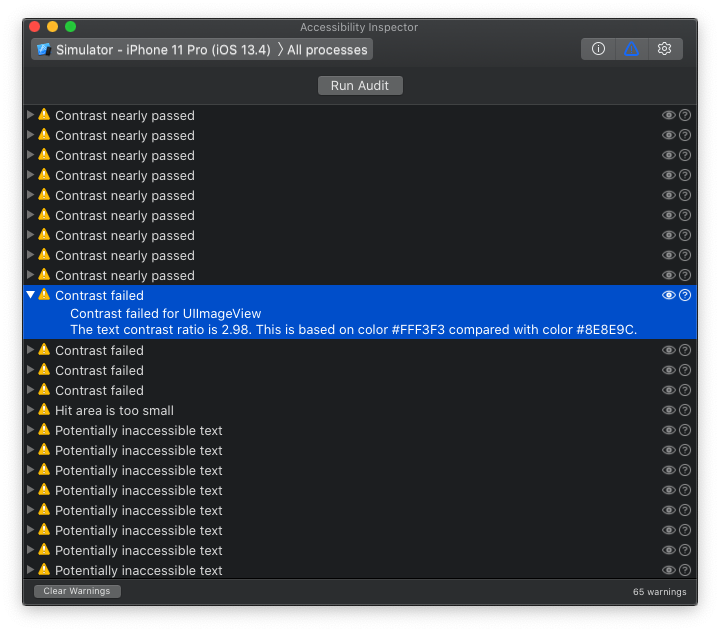
Iosアプリのアクセシビリティを向上させるために 必要なこと Fenrir Engineers




Gitaジータ Webデザイン 日英翻訳 今日初めてマテリアルデザインの本家ガイドラインを読みました ボタンの最小 サイズは48px四方 ちなみにiosは44px 実際の見た目は小さくてもタップ範囲は48pxを確保 ボタン間の隙間は最小8px ということをお




モバイルフレンドリー対応 Googleとappleの推奨フォントは ブログ Sinap 株式会社シナップ




すぐに使える ユーザビリティ コンバージョン向上 Webサイトのためのui Ux改善ポイント26こ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Columns Solus




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design




Columns Solus




Ios Sign In With Appleのボタンで許されるカスタマイズについて Developersio




アプリ開発に携わる初級デザイナーなら知っておきたい Iosアプリのデフォルトui ブログ Sinap 株式会社シナップ




Ios Safariで指定したフォントサイズにならない場合の対処法 Webrandum




Iosのdynamic Typeによる文字サイズのアクセシビリティ対応 Spinners Inc




The Ios Design Guidelines Ivo Mynttinen User Interface Designer




Ascii Jp Photoshopでiphoneアプリのuiを作るための準備と設定




Iosのuiデザイン Ios13のデザインガイドライン 洗練されたデザインのアプリを作ろう Satorikublog




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design




守ってはいけない Iosのデザインルール4つ U Site




パンフレットのフォントサイズ 種類や注意点 ユニバーサルデザインについて ブログ ファインプロス




第14回 今 Ios Androidアプリのデザインガイドラインにどう向き合うか 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社




スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc




Adaptivity And Layout Visual Design Ios Human Interface Guidelines Apple Developer




オンライン講座 オンライン講座5 スマホサイトを快適にするナビゲーション性能 By 香西 睦 ストアカ




Ios Macos Catalystで新規アプリケーションを公開するときのチェックリスト Appstore Checklist かっくん Ios Developer




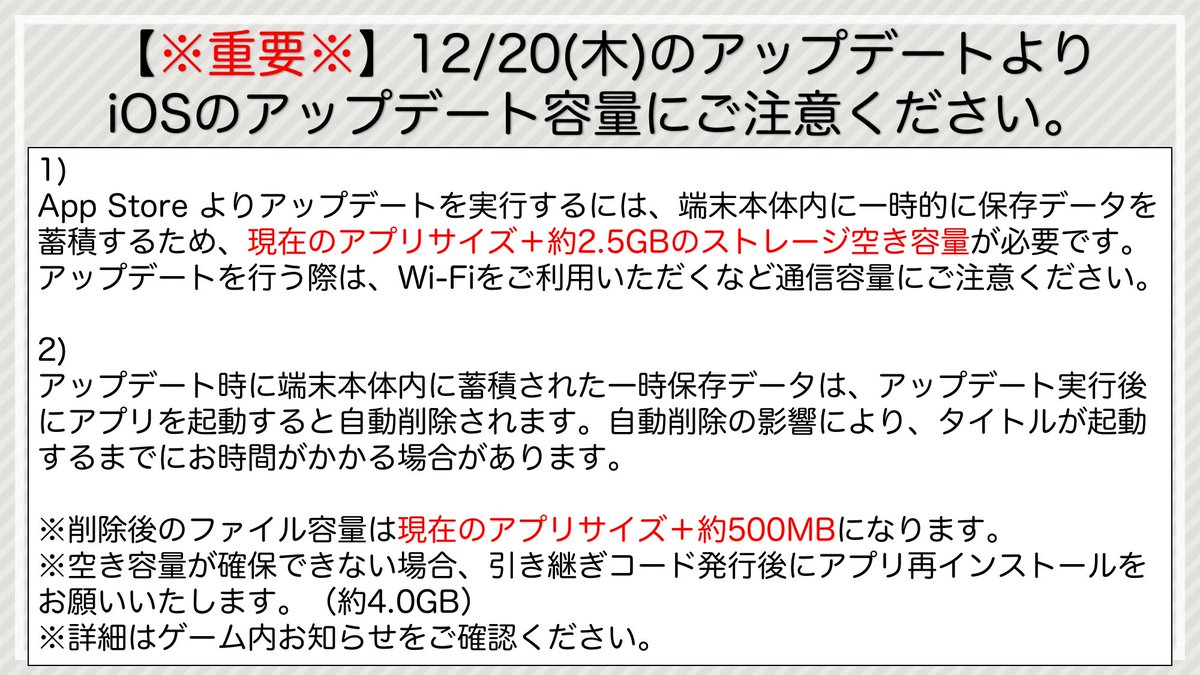
ダンまち メモリア フレーゼ Ios 版をご利用のお客様へ 本日実施予定となるver 5 2 0アップデートにおいて App Storeの審査ガイドライン変更のためアプリのファイル容量が変更されます アップデートを行う際は Wi Fiをご利用いただくなど通信容量




The Ios Font Size Guidelines Updated For Ios 13 Learn Ui Design




Iosデザインガイドライン和訳 アプリアイコン作成の基礎を学ぶ ゼイリブ株式会社



Text Size And Weight Accessibility Human Interface Guidelines Apple Developer




Iosヒューマンインターフェイスガイドラインを読んでいます 現在進行系 Chiilog




保存版 Ios 7のインターフェイスやアイコンを作成するのに役立つデザイン用の素材 チートシートのまとめ コリス




The Ios Design Guidelines Ivo Mynttinen User Interface Designer



初心者必見 見やすくて使いやすいスマホサイトを制作する5つのコツ Ajike Switch




Iosのuiデザイン Ios13のデザインガイドライン 洗練されたデザインのアプリを作ろう Satorikublog




Iosとandroid アプリ開発における7つの大きな違い Ce カスタマーエンゲージメント プラットフォームrepro リプロ




デザイナー向け ガイドラインとの向き合い方 Chatwork Creator S Note




デザイナー必見 Facebook や Gmail など 有名アプリのiosとandroidのデザインの違いを大解剖 Ce カスタマーエンゲージメント プラットフォームrepro リプロ




Baasとuxガイドラインの活用によるios Androidからの移植の実際 Windowsタブレット向けアプリ開発 先駆けインタビュー 4 It




Iosアプリ 年6月30日までに対応が必要な6項目 東京のアプリ開発会社




デザイナー向け ガイドラインとの向き合い方 Chatwork Creator S Note



3




Iosのdynamic Typeによる文字サイズのアクセシビリティ対応 Spinners Inc




第14回 今 Ios Androidアプリのデザインガイドラインにどう向き合うか 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社



1




Iosのdynamic Typeによる文字サイズのアクセシビリティ対応 Spinners Inc




Iosとandroidのuiの違い のぐそんブログ




Uiデザインする前に まずはこれだけ Speaker Deck



3




アプリに必要なアイコンサイズ Ios編 デジマースブログ




怒りのui Iosとandroidの標準uiを比較してみた アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




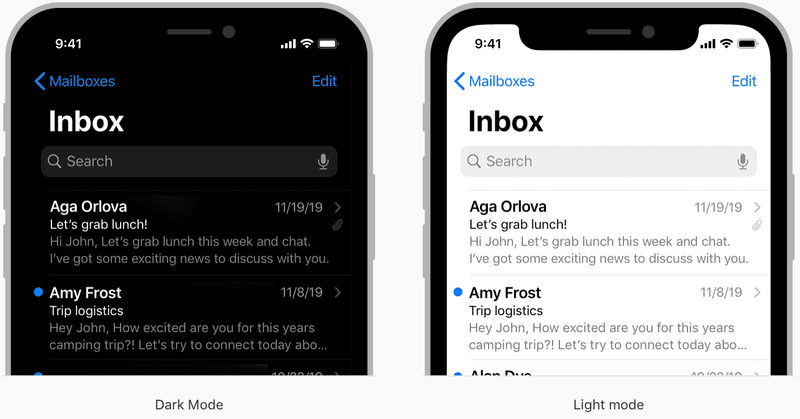
Ios の ダークモード の ガイドライン Npaka Note




Iphone で文字の大きさを変更する方法 Plus1world


コメント
コメントを投稿